E-commerce websites make the lives of consumers very easy, as they allow us to browse and make purchases from the comfort of our home. However, more and more people are ditching their laptops in preference of tablets and smartphones; whether they are in their homes or elsewhere. This means that potential customers are accessing e-commerce sites that are not designed for their needs and the result is a loss of business. The number one most important thing about website design is to always keep the user in mind. You can do this by making your site, even an e-commerce site, accessible from any device.
Some important factors of e-commerce design:
- Put Usability not aesthetics first. Usability is extremely critical for e-commerce sites as their prime means of revenue is through online interactions (purchases). Give users an easy and hassle free way to access your site.
- Strong search functionality. You want to give the customer the ability to tract down specific products and their availability.
- Build trust. Make sure company policies are accessible as to cut down on customer inquiries.
- Use high quality images. This is the second most important factor about selling things online. Images should be of the highest quality and have the ability of being enlarged without becoming pixilated or distorted.
Given these highly important elements of e-commerce design, it's important to look at how a responsive e-commerce site would enhance each element.
Ask yourself:
- What makes responsive design a good design choice for your customers?
- What makes it special?
- Would it be good for your business?
Sometimes you'll find that some businesses will have a website designed for desktops and when you access their site on a tablet or mobile device, they'll direct you to download their app. If you're a small business owner and trying to keep within certain budgetary constraints, it would be more expensive to build a separate website and mobile/tablet apps. Also, often times customers are simply not interested in the hassle of downloading yet another app. Keep the user in mind and give them a seamless high quality experience through a responsive site.
Here are some additional benefits of a responsive site:
- Provides customers a high quality experience
- Only needs to be designed once. There is no need for a web version, mobile version or tablet variation of your website.
- Saves time and money (precious resources!)
- Any changes or updates that need to be made only need to happen on one site
- Where usability improves, bounce rates are decreased and conversions are increased.
If your main goal is to improve conversions, a responsive design website design approach may benefit your business, especially in todays increasingly mobile environment. Any web design that allow you to improve the user experience, increase conversions, and decrease bounce rates it is worth consideration. Here are a few additional questions to ask yoursef before deciding on a responsive design approach:
- Does my target demographic access content mostly via mobile/tablet or laptop/desktop?
- Does my target demographic need HD videos or media rich elements to aid in their decision making?
- Do I have a store where it is important for people to comparison shop via mobile?
These questions should help you get thinking about your demographic, how they access your site, and what design elements are needed to navigate them through the buying process. If you see there is an upward trend in views from mobile devices and that your target demographic are early adopters, it may be time to consider a website designed to fit their changing needs!
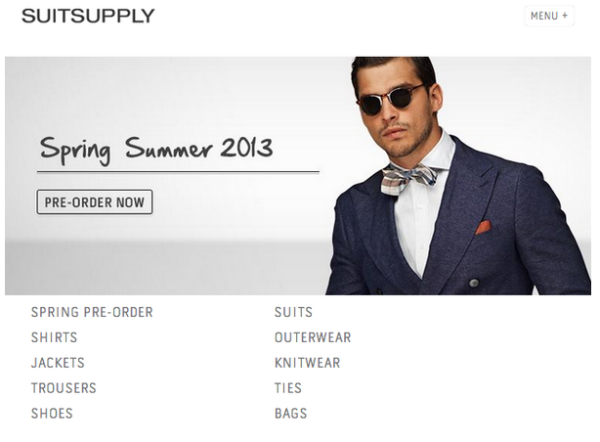
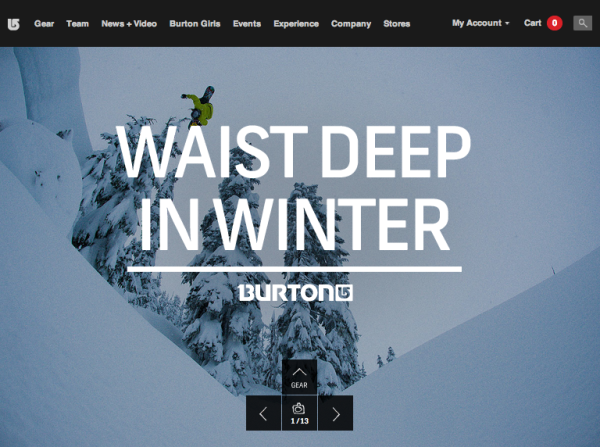
Here are some examples of responsive e-commerce sites for you to check out:
Tip: Play around with the size of your browser to see how the sites adapt!

![]()
At its core, responsive design looks to solve accessibility and is about serving one HTML document to countless browsers and devices. Knowing how your customers are accessing your site may be one of the biggest deciding factors for a responsive design approach for your ecommerce site.
Read this interesting article from Smashing Magazine that discusses the disadvantages of building completely separate sites for all user devices.