Brunello just received itsTypekit invite yesterday and I thought I would share with you how easy it was to get Typekit up and running on a demo page.

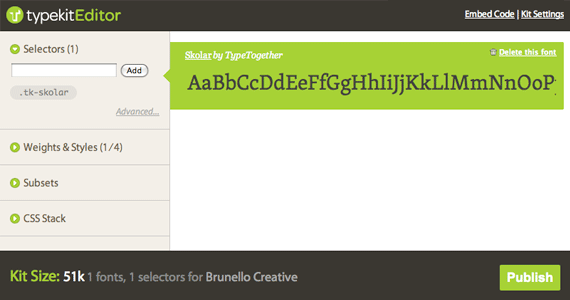
Check out the simple demo we created using the typeface "Skolar" from Type Together.

First Impressions of Typekit
After logging in and tinkering with the free account for a while, I was initially frustrated with the lack of decent fonts. Of course Typekit offers you a much better selection of typefaces for the paid accounts - So I bit the bullet and upgraded to a paid account.
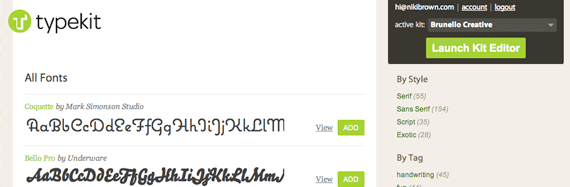
Now when I log-in, I'm greeted with hundreds of lovely typefaces ready for use on our website.

Once you select a typeface the Typekit editor pops open in a new window you can then add a class name that will specify the use of the Typekit typeface.
If you click on advanced options you can see how Typekit specifies the font-family in CSS. In order to prevent sneaky type thief's Typekit splits the type-family into two files and then combines them in the CSS font stack.
Another feature to note is the size of your 'kit' in the lower left of the editor. I've opted to only use one typeface in order to reduce the size of my kit. Adding several fonts and weights of fonts can easily increase the kit size to 300k.
Implementing Typekit
We have spent quite a bit of time implementing SIFR on client websites in the past - So we were amazed at how easy it was to implement Typekit.
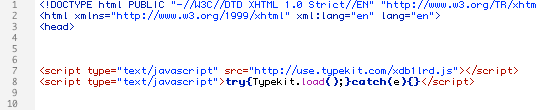
The first step involves throwing a few lines of javascript into the head of your page:

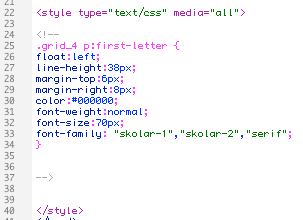
If you want to assign the typeface selectively you can just add the class you specified in your editor.
You can also add the typeface via the font-family css-selector:

Pros and Cons of using Typekit
Pros
- Typekit web interface is easy to use
- Easy to implement without a steep learning curve (like SIFR)
- Makes web designers and typefoundries happy at the same time
Cons
- Won't work for people that have JS turned off (but degrades gracefully)
- Reliant on Typekit servers
- Set up on a monthly fee based pricing scheme
- No support for Internet Explorer (Although Typekit plans to add IE support in the near future.)