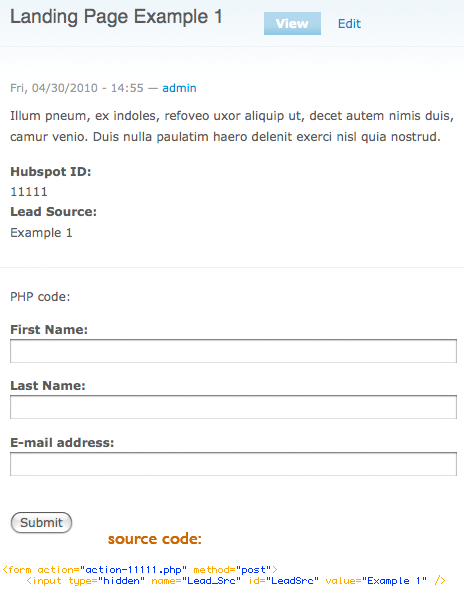
We recently had a client that needed a Hubspot form embedded on each of their websites landing pages. Easy enough. Or is it?
I could just create a CCK field with a default value containing the Hubspot form's HTML. The problem was, the client wanted to track which landing page the lead was coming from. This meant that each form would need to have a unique Hubspot ID and Lead-Source value.

I could still go with the default value route above. But that would mean that the client would have to manually enter each instance of the Hubspot ID and Lead-Source into the HTML on each landing page he created. That didn't sound like a very good solution to me.
A better solution would involve the client entering the Hubspot ID and Lead-Source once into their own textbox. Then thos values would automatically be injected into the HTML form source code and printed to the page. We can accomplish that with three modules:
- CCK
- Views
- Views Custom Field
CCK
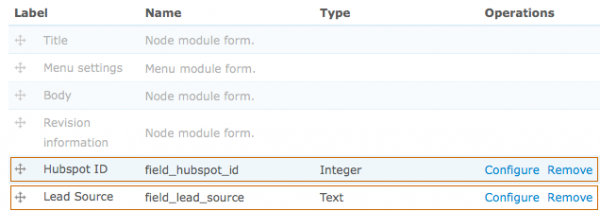
Start by creating a new content type: Landing Page and, in addition to the default Title and Body fields, add two Fields: "Hubspot ID" and "Lead Source".

I've used "Integer" for the ID field and "text" for the source field.
Before moving on to the next step, I created a few test nodes with our new content type. We'll use them when creating our view.
Views
Create a new View of type "Node". I named mine "hubspot_form". This view will output a block containing the Hubspot form with the variables injected. Here's how.
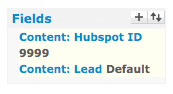
First, add the two CCK fields (ID and Source) to the view. 
Tick the box next to "Exclude from display". We're not interested in actually displaying these fields, we just want their data.
Views Custom Field
Use the field type "Customfield: PHP code" to add one more field to the form. Paste your form HTML into the "Value" text area of the field. We'll come back to this field to add our PHP later. But for now, just click on the "Update default display" button.
You should now see a live preview of your forms (there will be one per Landing Page node) directly below the Save, Cancel, and Edit buttons. Below the preview is the query that Views ran to get the data. Remember, it's still querying the database for the ID and Source values. It's just not displaying them.
It's here, in the query, that we can find the information we need to print the ID and Source inside the form HTML.
Look for the lines that start just after lines that end with "AS". In my case, they are (Hubspot ID and Lead Source respectively):
- node_data_field_hubspot_id_field_hubspot_id_value
- node_data_field_hubspot_id_field_lead_source_value
The actual value of them will vary depending on what you named your CCK fields.
We need to wrap those lines in a small piece of PHP which will tell Drupal to print the actual values wherever we want the. Here's the PHP:
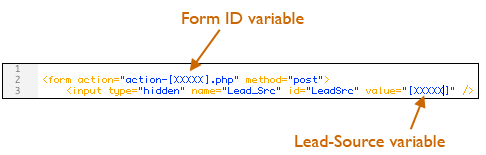
<?php print_r($data->[ ]); ?>
So, wherever we want to print the Hubspot ID, we simply place:
<?php print_r($data->node_data_field_hubspot_id_field_hubspot_id_value); ?>
And wherever we want to print the Lead Source, we place:
<?php print_r($data->node_data_field_hubspot_id_field_lead_source_value); ?>
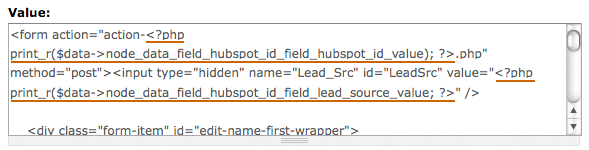
Go back to the Customfield: PHP code field. In the Value field, which already contains our form, simply paste the above snippet everywhere you want to print the Hubspot ID and likewise for the Lead Source.
It's a little hard to see with the text wrapping, but this is where I've pasted the PHP in my example:

Views (again)
Now, each of our nodes has a form with the node's specific Lead Source and Hubspot ID. The only problem remaining is getting the right form on the right page.
Right now, if we were to view this as a block on a page generated with a Landing Form, we would see ALL of the forms... one for each Landing Page node – not just the one we were currently viewing. We need to use an argument so that this block only outputs data that is from the node the user is currently viewing.
Add a new "Node: NID" argument to the view and select the following options:
Action to take if argument is not present: Provide default argument
Default argument type: Node ID from URL
Leave everything else at its default value
This will tell Drupal to only display the view if the current URL generated content in the view. Note that the preview disappears once we apply this argument. This is because the current URL didn't generate any content for this view.
The last step is to add a Block display to the view and place that block in a region that appears on the Landing page nodes.
In this snapshot, I have placed the block in the "content" region of the page. The Hubspot form is printed in the block and the ID and Source from the node we are currently viewing is injected into the form code.